数据科学丨Echarts,最强数据可视化工具!开源、美观、易上手!
1. 打开可视化数据分析的大门

数据科学宛如一场探索之旅,其中数据收集与整理是基石,如探险家精心采集与规整标本般,为后续旅程备足素材;数据分析与挖掘仿若神奇的透视镜,借统计与算法之力洞察数据暗藏的玄机,挖掘深层模式;而数据解释与决策恰似睿智的领航员,依据洞察结果结合领域知识,引领迈向明智抉择的彼岸。
我们知道,数据科学主要由数据收集、数据分析、解释与决策三方面组成。
如果说爬虫的作用主要体现在对于数据的收集方面,那么可视化分析毫无疑问就是数据分析层面的内容,我们收集数据的目的必然是为了分析其背后的原理,而可视化分析就是相比于纯数学分析来说,更直观的分析方式。

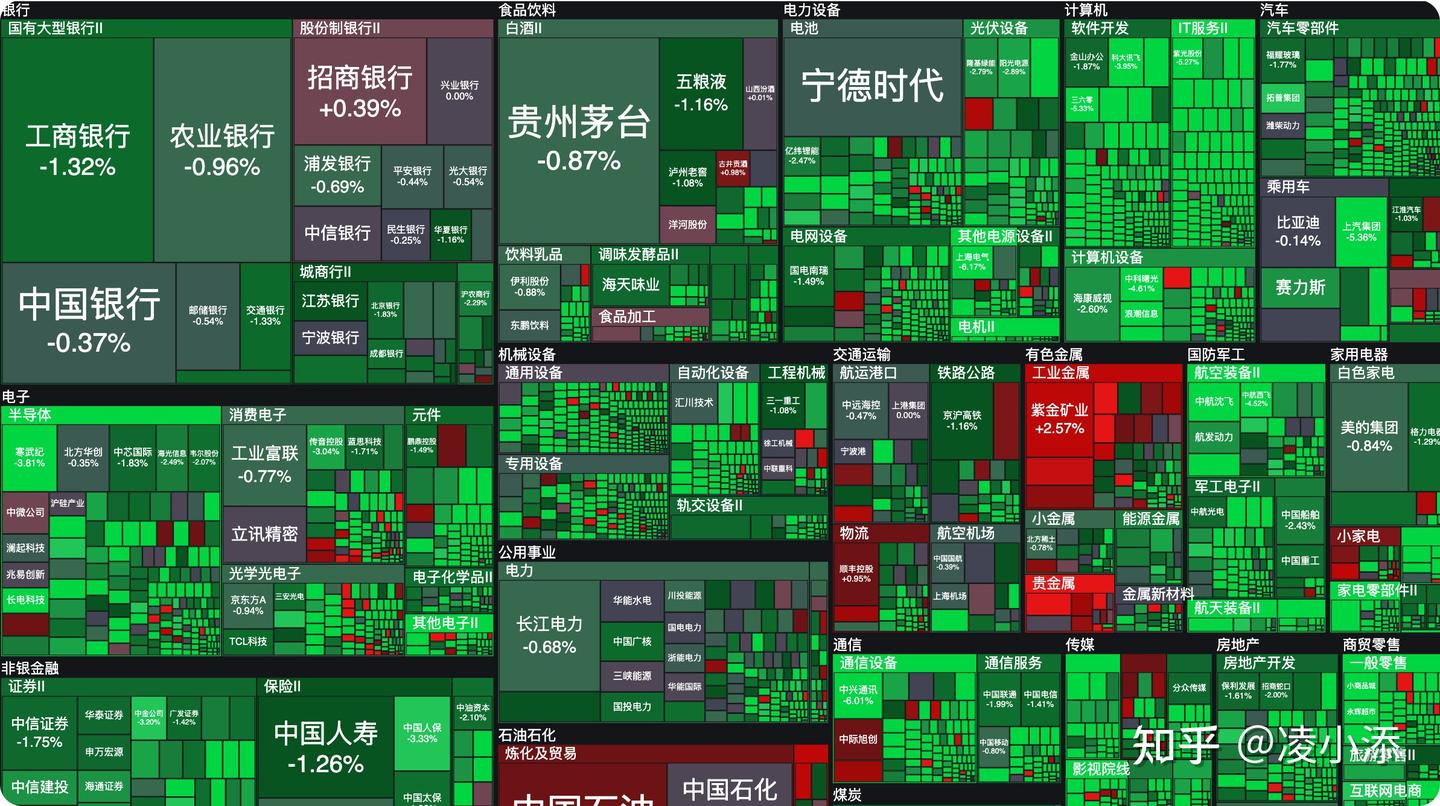
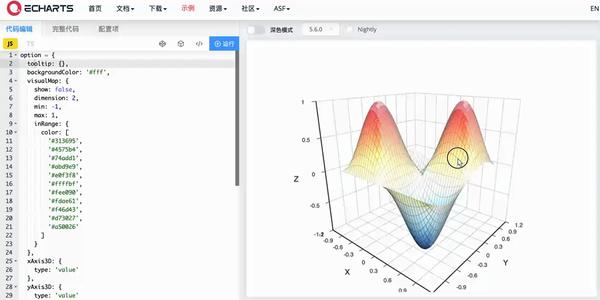
当你在论文中“埋头苦算”,却总感觉数据看起来又乱又枯燥时,其实,你只差一个“高颜值”的图表工具。
上图的效果就可以用 echarts 库轻松实现~

2. 多种炫酷可视化效果,满足你的所有需求!
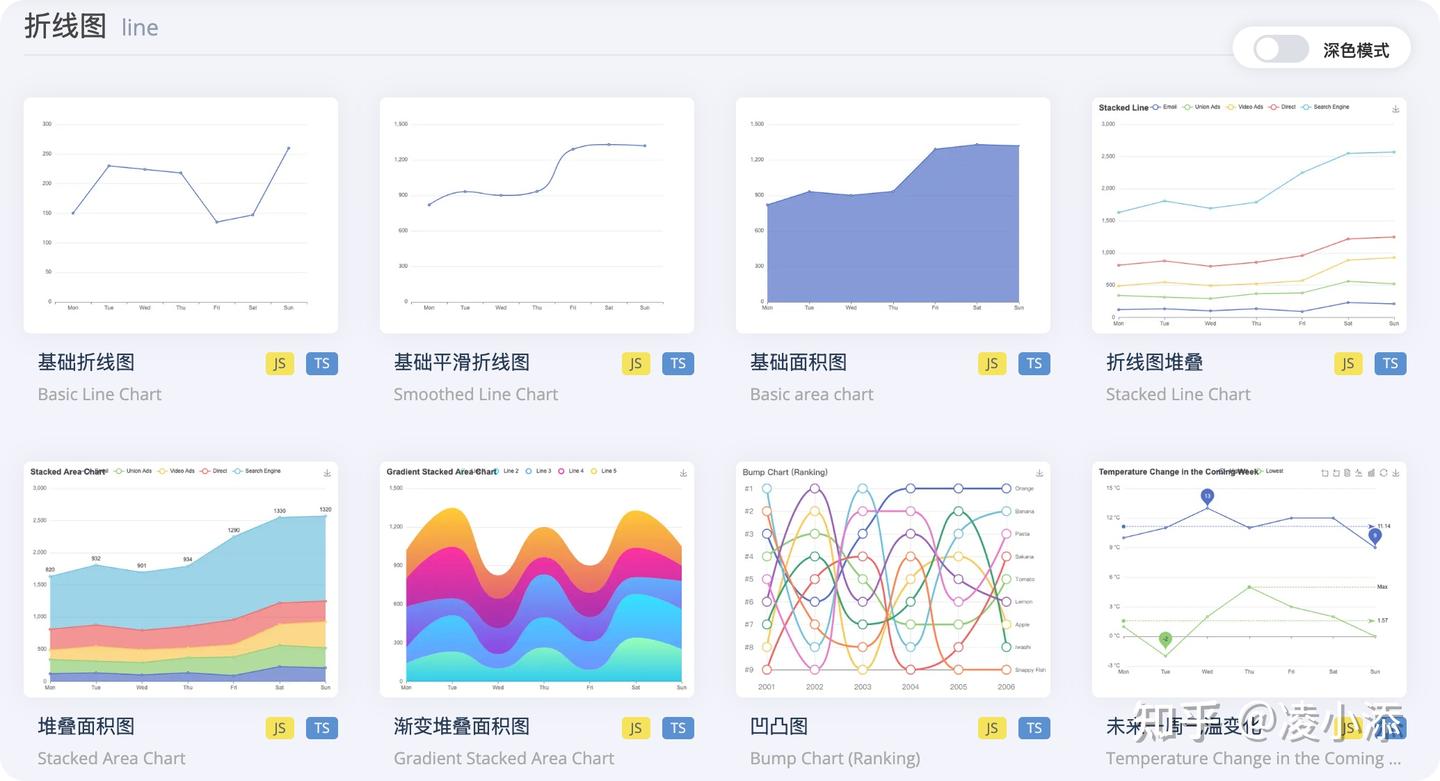
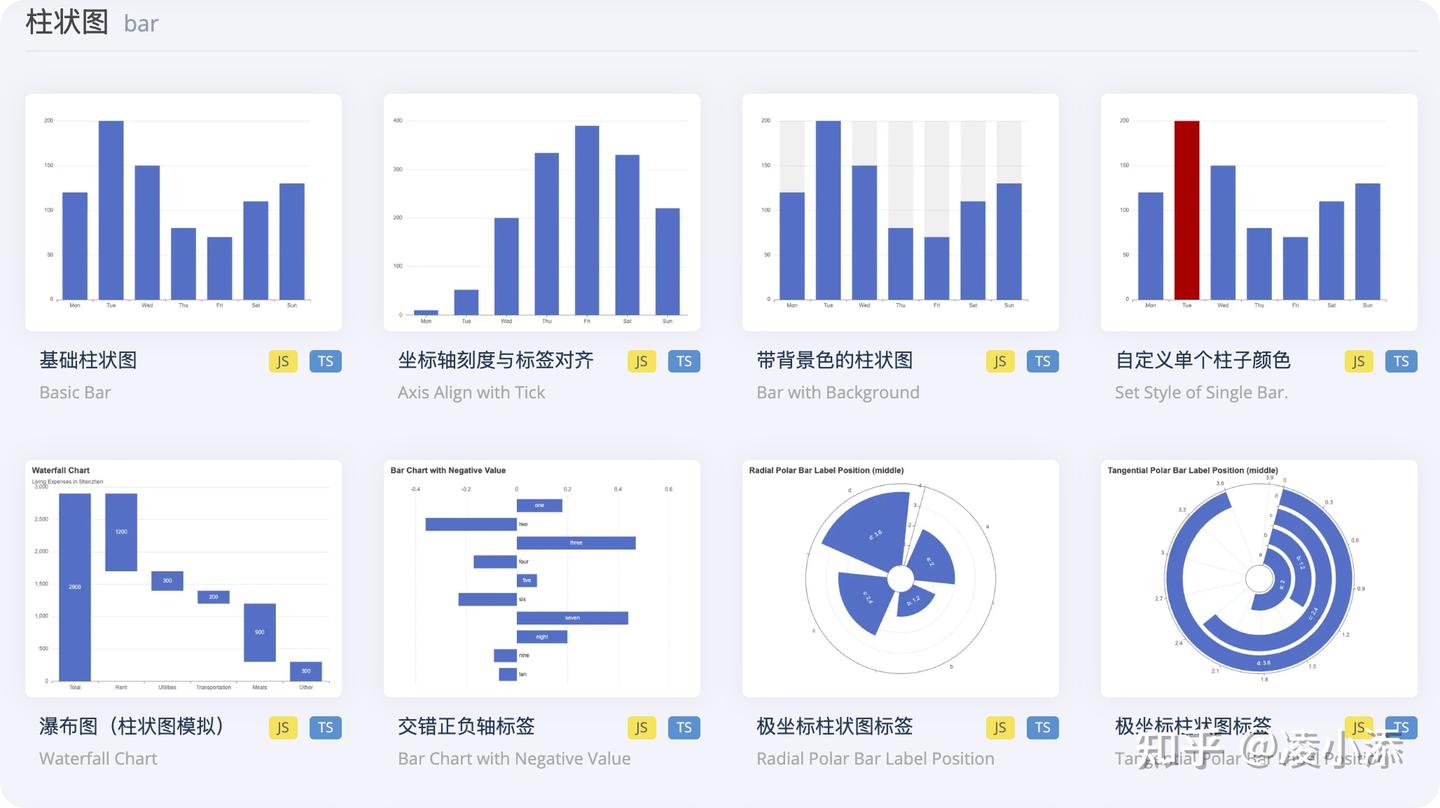
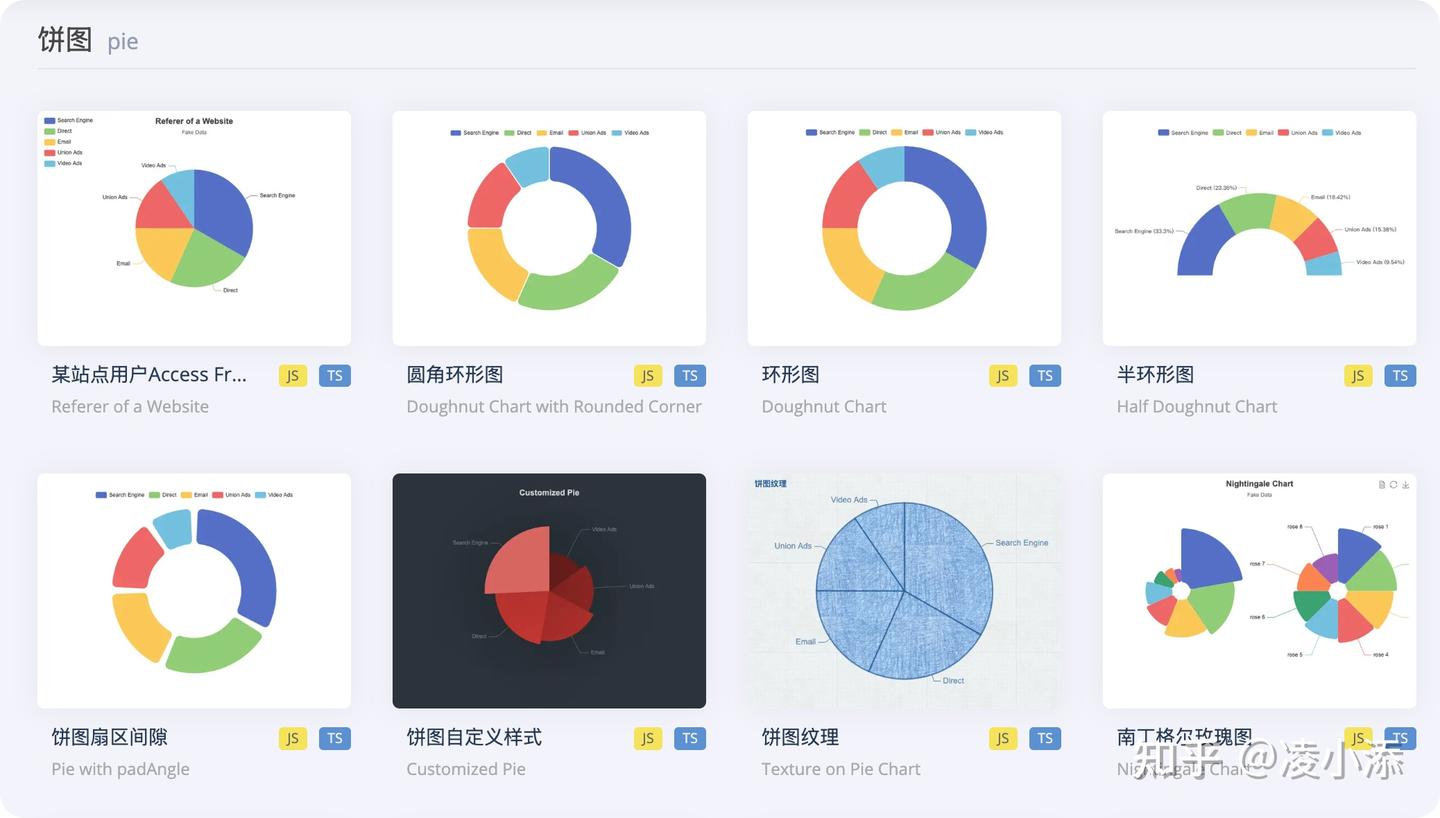
2.1. 最基础的图表:折线图、柱状图、饼图
- 折线图:用于展示趋势,比如分析年度 ROE 变化。

- 柱状图:展示分布或比较,比如各类不同性质的企业对比。

- 饼图:用来展示占比,比如各因素所占比重。

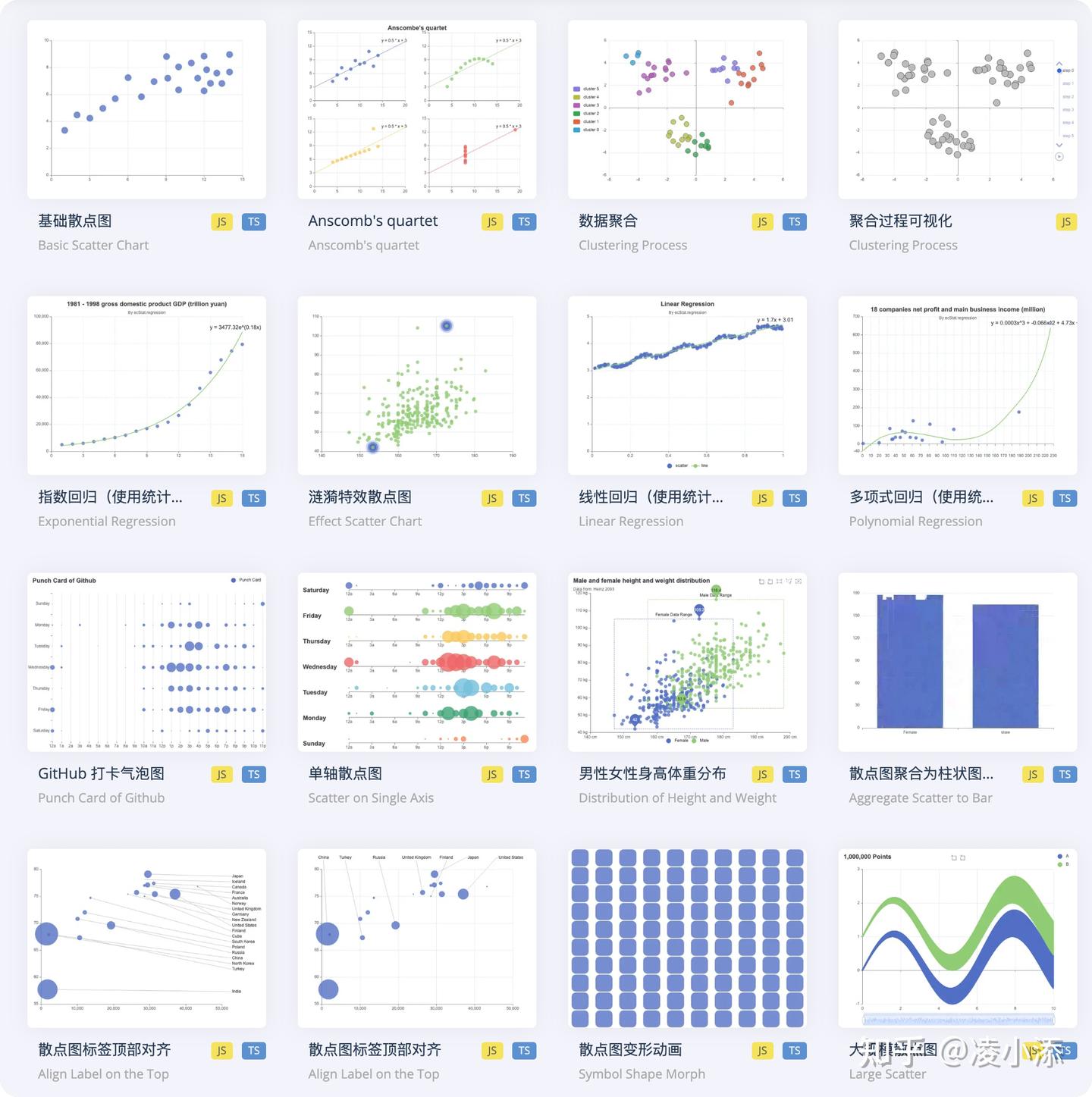
2.2. 高级图表:线性回归、数据聚合、专用图表
需要展示多维数据或者进行独特分析?这些图表完美适配:
- 散点图:适合查看数据关系,体现相关系数和协方差。

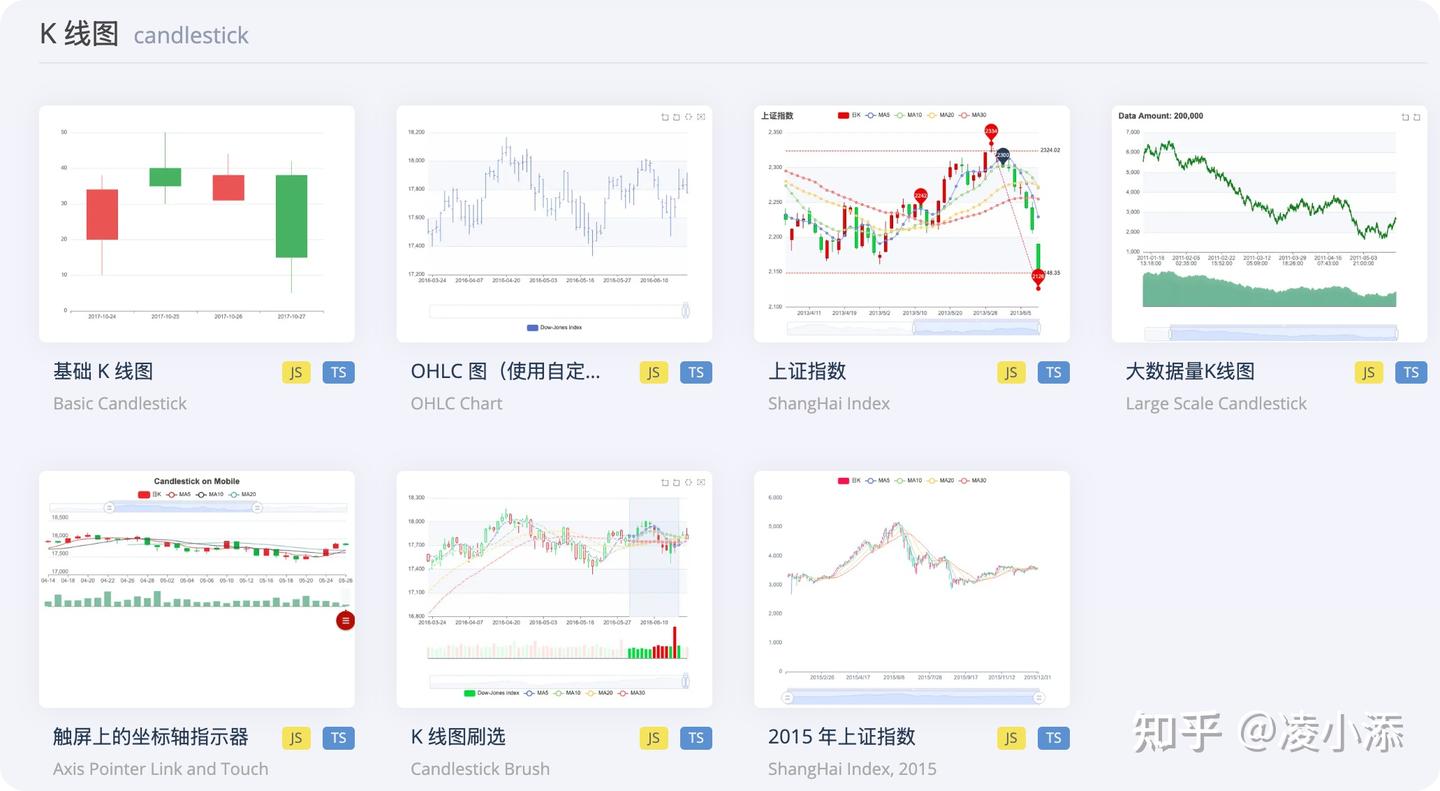
- K 线图:分析公司业绩,评价股价表现。

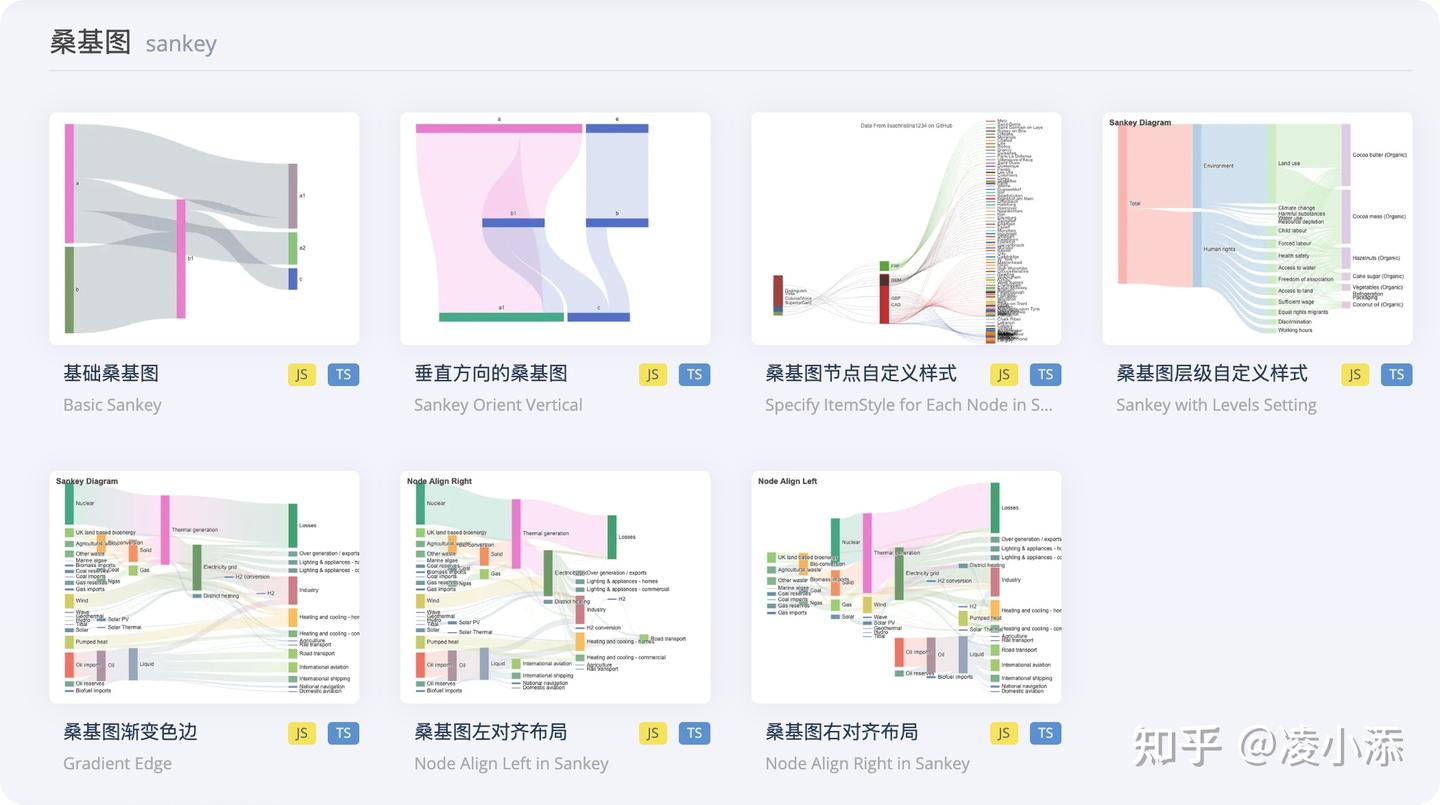
- 桑基图:主要用于直观地展示系统中资源、能量等的流动和分布情况。

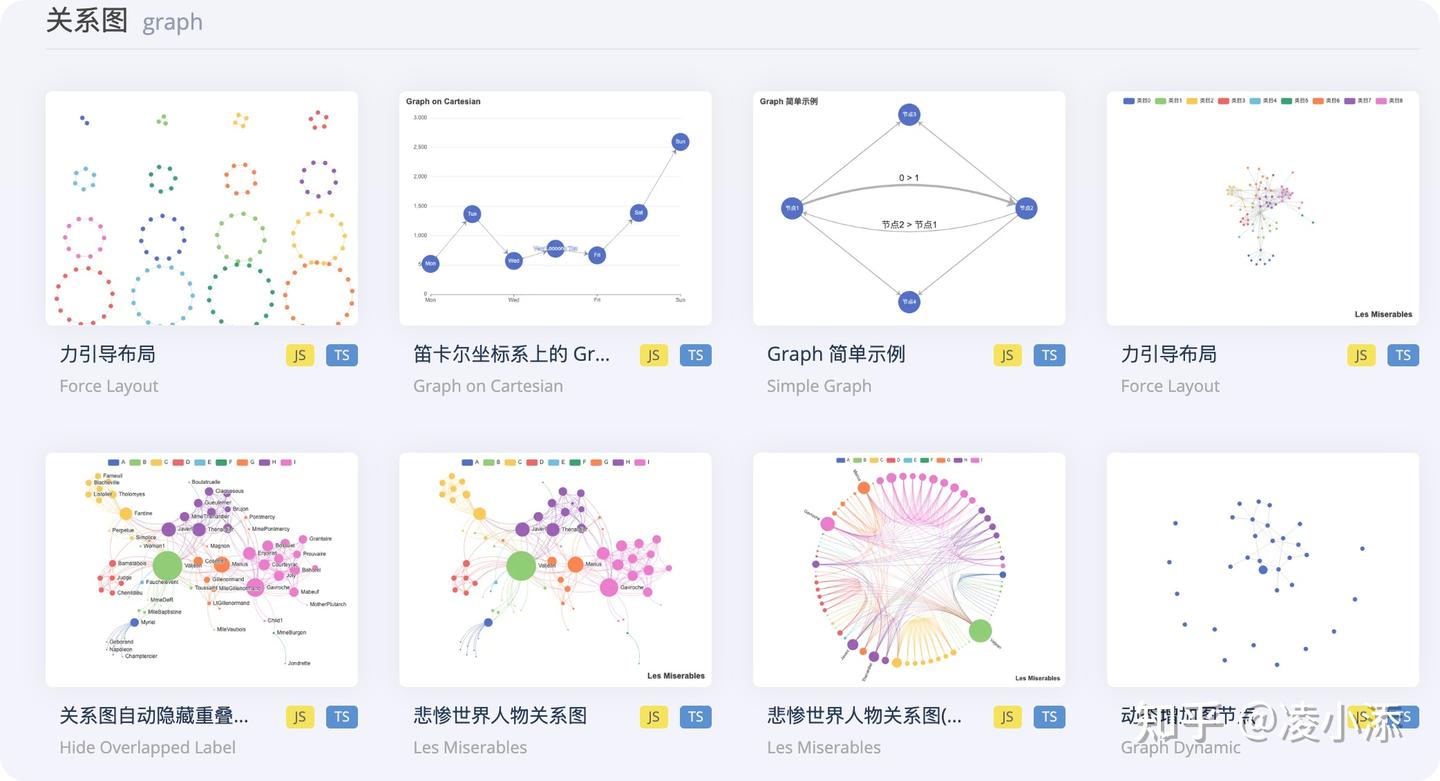
- 关系图:这下看百年孤独就知道人物关系了-)

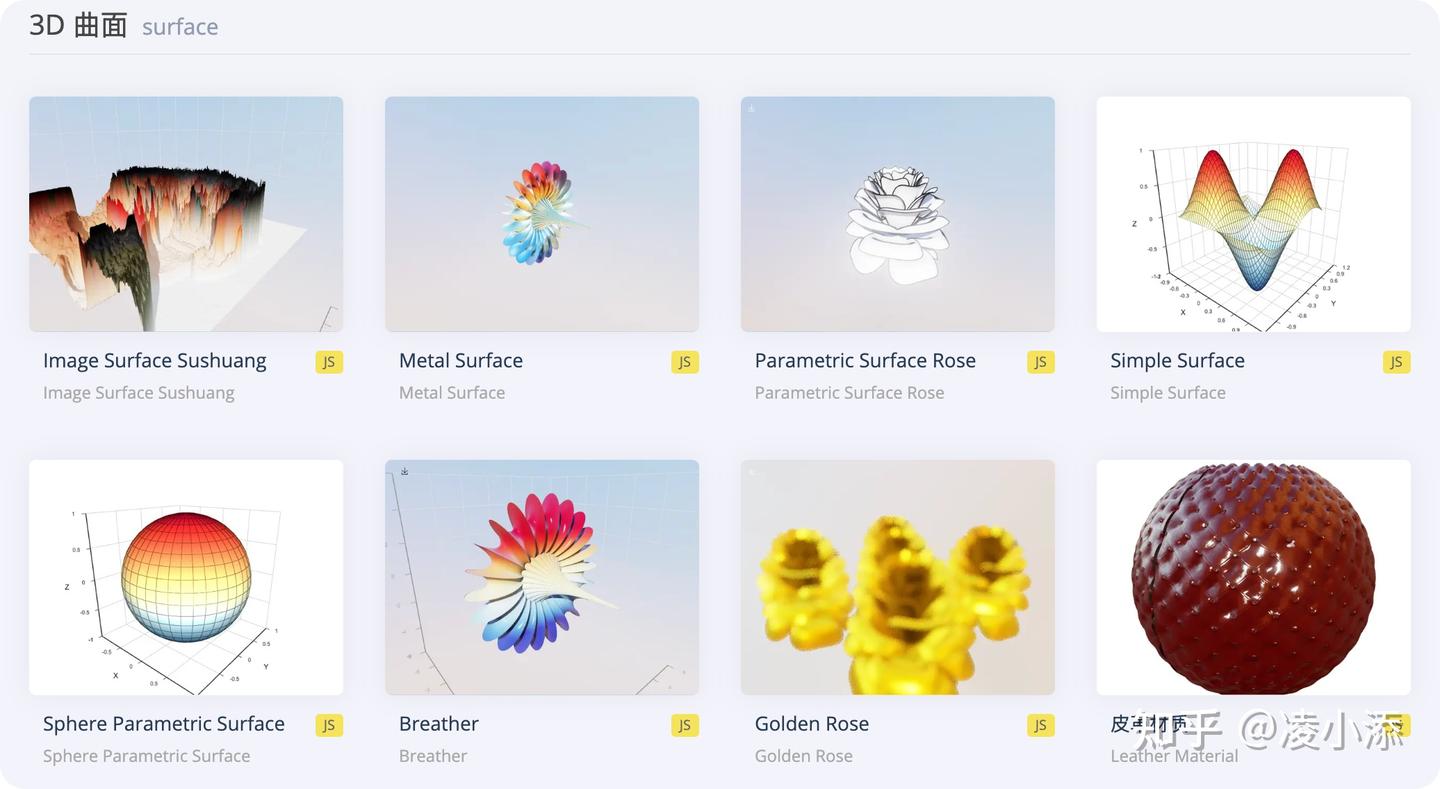
- 空间曲面:让三重积分、线面积分活灵活现!

2.3. 可交互图表:让数据“活”起来
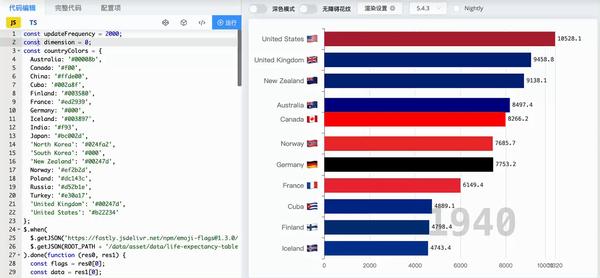
- 动态排序图:提供一个包含各个时间段数据的 Json 表格即可实现。

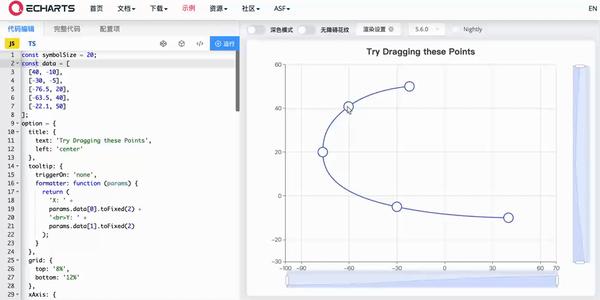
- 可拖拽图:实时查看最新结果


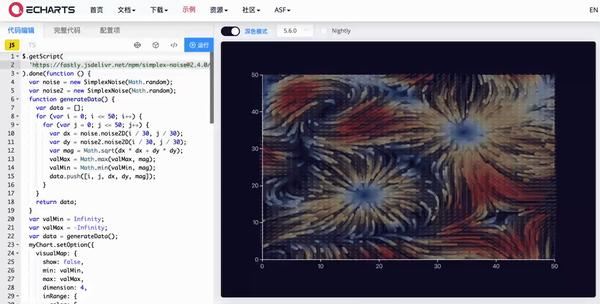
- GL 矢量场图

还在用死板的静态图表?ECharts 的交互式图表让数据“活”了起来!
- 鼠标悬停在某个柱状图上,可以显示具体数据。
- 点击某片地图区域,可以让其放大显示,轻松查看详情。
- 图表之间还可以联动,比如点击一个饼图,自动更新旁边的柱状图数据。
3. 如何快速上手?
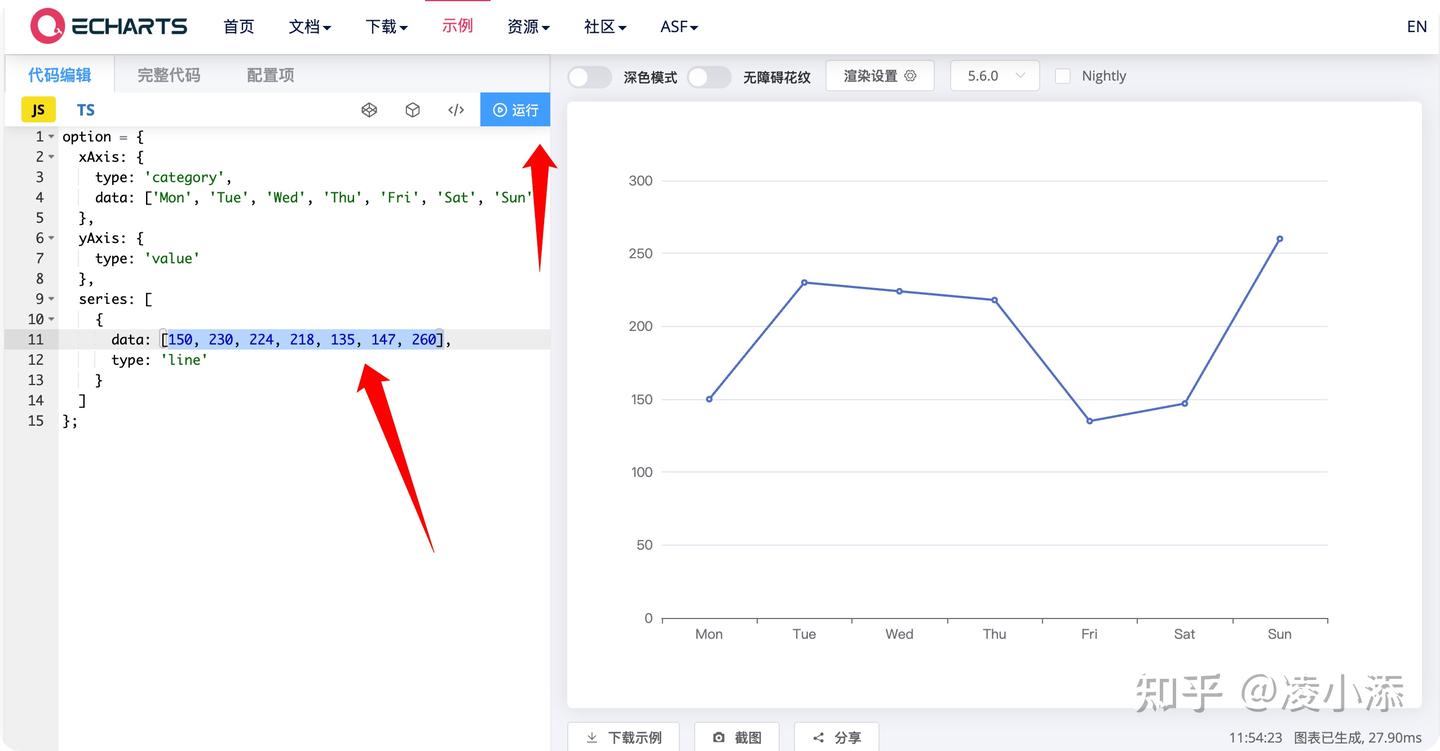
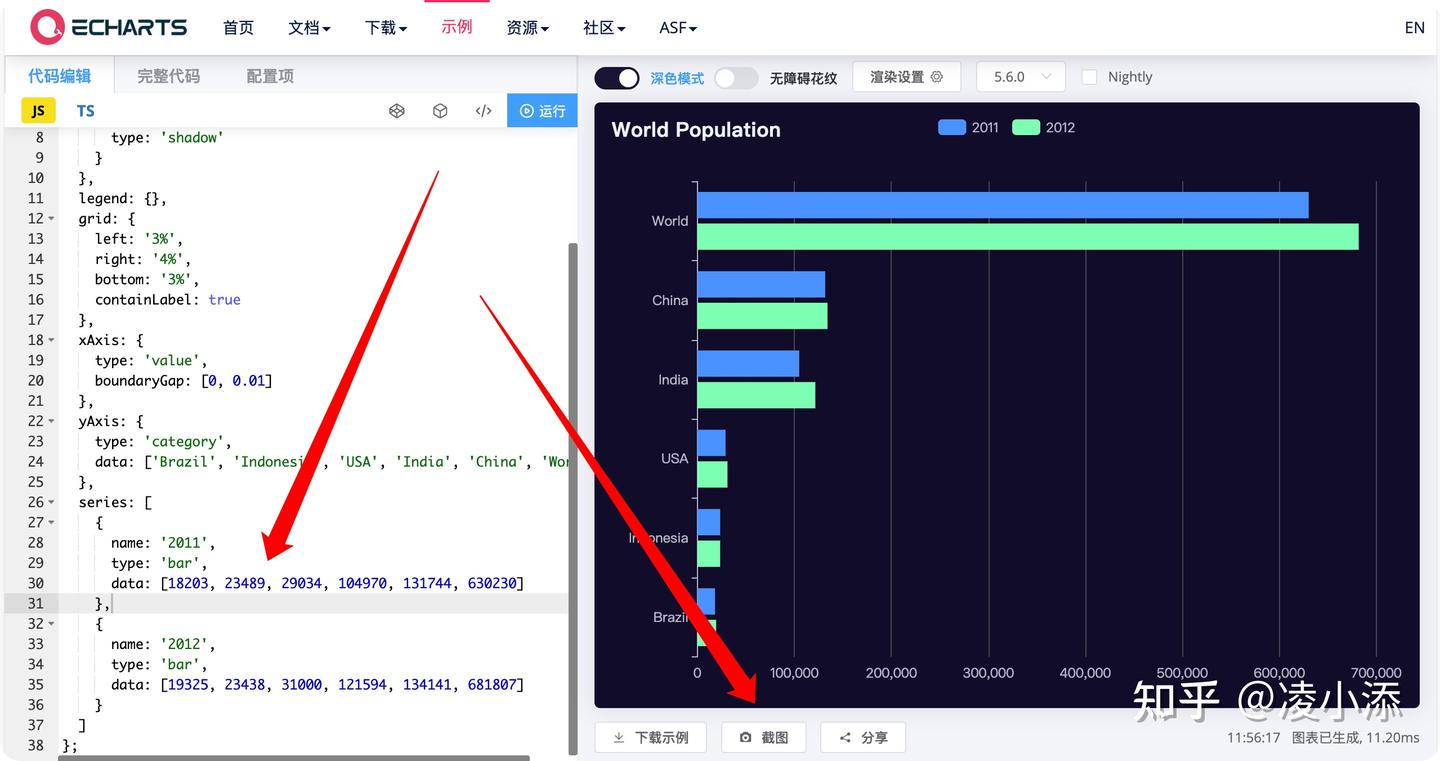
3.1. 直接在线修改示例数据
如果你仅仅想快速使用一些简单的图表,只需要在示例界面的代码处编辑相关数据,点击运行后即可呈现出结果。

并且可以下载为网页文件或者截图

3.2. 更进阶的操作
当然,如果你想要实现多个表格或者完美地展现你的数据,你就需要先对网页有一些简单的认识,网页的本质是一个 HTML 格式的文件,echarts 库是通过 js 在网页上渲染出各种效果,最终呈现的结果也在网页中。

因此,若要自定义这些表格,请先创建一个 HTML 文件,你可以使用 Webstorm、VScode 甚至 Pycharm 来创建。
具体步骤:
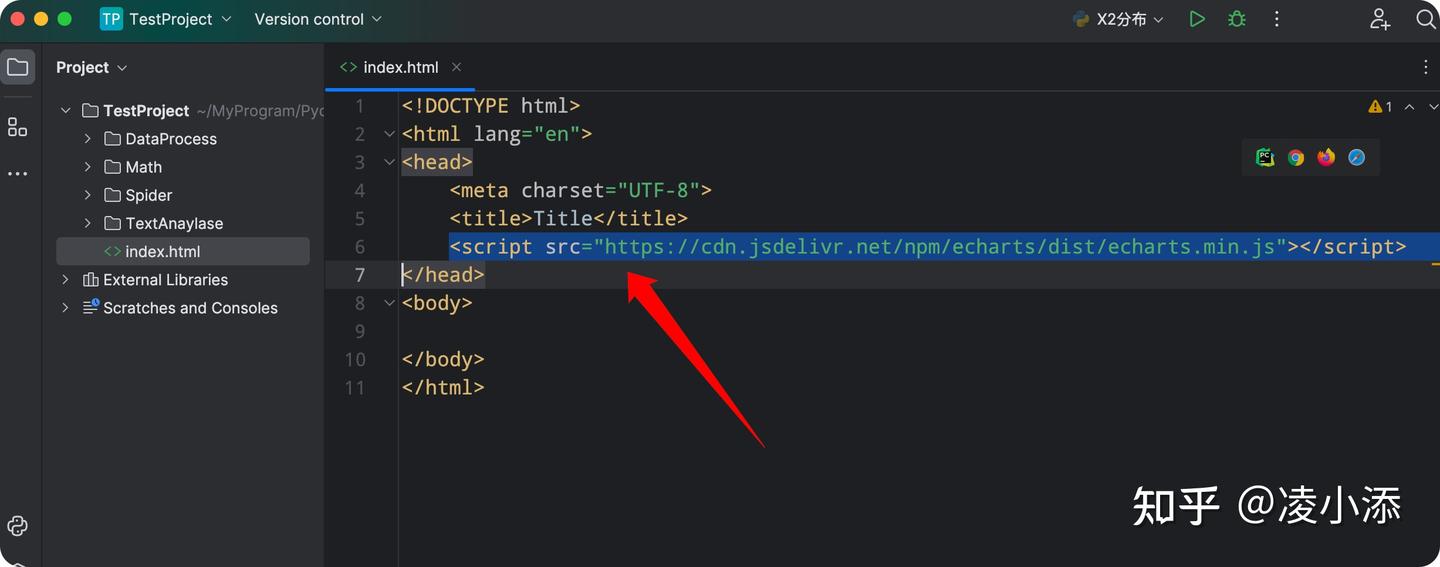
- 创建一个 HTML 文件,引入 echarts 库
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>

- 打开 ECharts 示例页面,选择一个你喜欢的图表类型。
- 点击右侧的 “查看代码”,拷贝到你的项目中。
- 修改数据为你自己的分析内容,比如换成你的研究数据就可以展示了。
示例:完整 HTML 代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 在线引入ECharts 文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>4. 小结
4.1. 为什么选择 echarts 而不是 excel?
其实使用什么工具不是重点,重点是要能够较好的实现我们的需求,如果只是做表,那么 Excel 也可以做表,为什么还需要 echarts?我想有下面几点原因。
- 交互性更强:ECharts 支持数据的动态更新、缩放、点击联动等多种交互功能。你可以随时点击查看详细数据、切换图表视图,甚至实现数据的实时刷新,这是 Excel 静态图表所无法比拟的。
- 图表类型丰富:从常见的柱状图、折线图,到酷炫的 3D 图表、地理地图、热力图、仪表盘,ECharts 提供了几乎所有你能想到的图表类型,能够满足你在数据分析中的任何需求。
- 高可定制性:你可以根据需要自由调整每一个细节,比如图表颜色、字体大小、数据标签的样式等等。你甚至可以通过代码实现独一无二的自定义效果。

- 更适合大数据量处理:当面对成千上万的数据时,ECharts 的性能优势就体现出来了。它能够高效地渲染复杂的数据集,而 Excel 在处理大数据时,可能会因为计算量过大而变得缓慢甚至崩溃。
- 跨平台分享和展示:ECharts 是基于浏览器的库,支持在 PC、手机和平板等各种设备上展示,尤其适合在报告演示或网页嵌入中使用。而 Excel 的图表多是静态的,跨设备展示时灵活性较差。
- 颜值爆表:高质量的视觉效果,让你的报告瞬间脱颖而出!
4.2. 让数据“开口说话”!
数据本身是冰冷的,但我们的工作就是让数据更好的展现,“开口说话”!掌握 ECharts 不仅能提升你的数据分析能力,更能让你的成果展示变得生动且专业。无论是在学习中用它,还是在求职过程中用它制作令人眼前一亮的作品集,都是不错的选择。
马上去 ECharts 示例页面 试试吧,让你的数据“动起来”!
动动手,点点代码,你也可以轻松实现炫酷的图表效果!
ECharts 示例页面链接:https://echarts.apache.org/examples/zh/index.html
如果想了解更多数据科学、包括 Python, 前端开发等知识,请保持关注~
我们将持续提供免费的学习内容和优质的付费课程,特别是借助 AI,能让编程更简单快捷~